В последнее время часто слышу о том, что для удобства пользователя на странице вашего сайта должна быть стрелка в верх, которая одним нажатием кнопки возвращает нас к заголовку. Я пролистал кучу разных новых тем для вордпресс, но все темы не совсем удовлетворяли моим запросам и меня немного пугала перенастройка сайта, ведь многие элементы настраиваются на конкретную тему сайта.
Конечно, без этой кнопки тоже можно обойтись, ведь не было раньше на блогах ее и ничего, крутили пользователи колесико. Но с кнопкой можно намного быстрей прокручивать страницы и посетители вашего сайта с удовольствием ею воспользуются, если она есть. Если нет, то конечно им ничего не останется, как крутить колесико прокрутки.
Совсем недавно я наткнулся на плагин который помогает сделать стрелку вверх на страницу сайта в любой теме. Нужно только установить плагин «WPFront Scroll Top».
Не буду описывать подробно как устанавливать плагин, для этого у вас у же должен быть опыт при установке сайта, если вы уже не помните как это делается, то можете посмотреть в моей статье «Плавающий баннер»
После установки активируем плагин и никуда не уходим и нажимаем здесь же кнопку «настройки».
Попадаем на страницу настройки
Рассмотрим каждый пункт в настройках. Около каждого пункта есть пояснения, но иногда не понятно для кого писали и что нужно сделать.
Итак:
- Включить – отвечает за появление вашей стрелки на блоге, если не включить, то и стрелочки не будет.
- JavaScript Async – устанавливаем код для использования в памяти стрелки в кешировании. Я не стал настраивать, без него тоже не плохо работает.
- Скроллирование – отвечает за расстояние (в рх) от верхнего края до появления кнопки со стрелкой.
- Размер кнопки – тут можно без пояснений, отвечает за размер кнопки и можно выставить произвольный размер.
- Прозрачность кнопки — тоже все понятно, чем больше выставлен процент прозрачности, тем менее привлекательна и отвлекает она от основного текста. Настраивается в каждом случае по своему. Я оставил как есть и при этом не плохо смотрится.
- Исчезновение кнопки – настраивается время исчезновения кнопки после прокрутки, т.е после того как посетитель нажал на кнопку и поднялся в шапку страницы, кнопка должно исчезнуть. Это время и задаем.
- Скорость скролла – здесь, все понятно, задается время прокрутки от нижней точки до верхней.
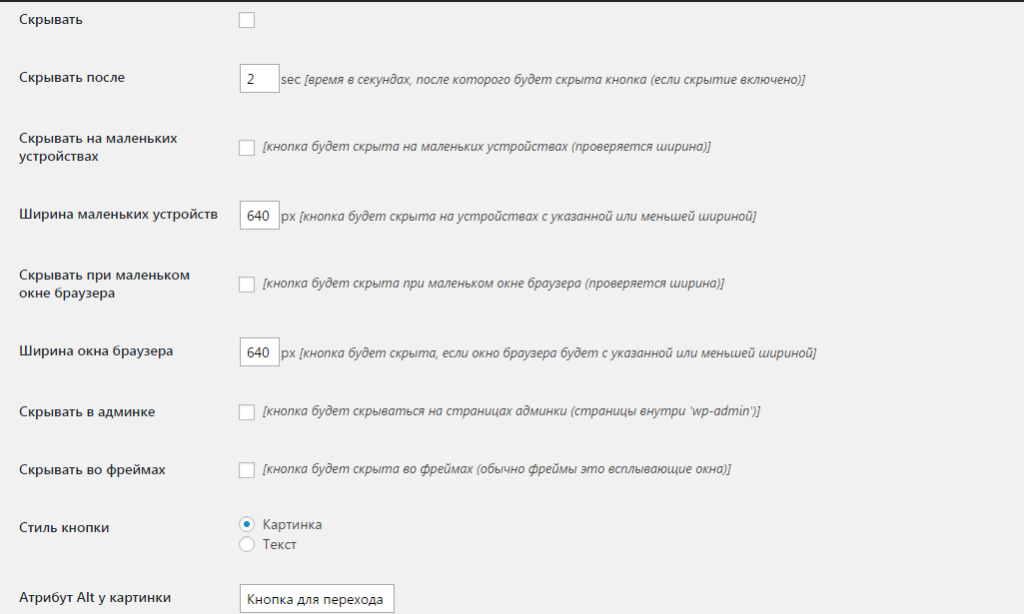
- Скрывать – будьте внимательны, если отметите галкой, то будет активна приведенная ниже настройка скрытие кнопки через заданное время.
- Скрывать после – задаем время, через которое кнапка будет невидна для посетителя.
- Скрывать на маленьких устройствах – если вы хотите чтобы на смартфонах кнопка не появлялась, так как будет мешать посетителю, то можно активировать данную настройку.
- Ширина маленьких устройств – задаем ширину при которой кнопка будет не активна и не будет отображаться на экране.
- Скрывать при маленьком окне браузера – повторяет предыдущую настройку, только при небольшом окне браузера.
- Ширина окна браузера – еще одна повторяющая настройка, но чем больше настроек приведены, те больше комфорта может быть доставлено посетителю. Если на вашем блоге есть видео и на этом видео будет кнопка прокрутки, признайтесь, будет не совсем комфортно посетителю, она просто будет ему мешать.
- Скрывать в админке – по умолчанию кнопка активна и появляется когда вы находитесь в консоли вашего сайта, что бы она не мешала вам, можно ее отключить. Я оставил, чтобы не крутить колесо прокрутки.
- Скрывать во фреймах – если вы на страницах сайта используете фрейм, тогда данная настройка для вас. Вам решать включать здесь кнопку или нет.
- Стиль кнопки – вот и добрались до самого интересного, настраиваем стиль кнопки. Делаем выбор у нас будет вставлена картинка или мы напишем свой текст.
- Атрибут Alt у картинки – можете дать свое уникальное название картинки, для того чтобы придать значимость сайту. Другими словами это описание картинки, когда картинка по каким либо причинам не отображается, можно было понять что там нарисовано или что она обозначает.
Кнопки
Настройка текстовой кнопки
- Текст – если вы выбрали в «Стиль кнопки» текст, то здесь пишем свой текст который будет отображаться на кнопке, например «ВВЕРХ» или «UP», а если у вас выбрана картинка, то поле можно оставить пустым, это не на что не повлияет.
- Цвет текста – также как и в предыдущем пункте нужно выбирать если вы хотите сделать свою кнопку с определенным цветом и надписью.
- Цвет текста – в продолжении настройки текстовой кнопки выбираем цвет текста, которым будет написана наша надпись на кнопке.
- Цвет фона – цвет заднего фона вашей текстовой версии кнопки
- Свои CSS стили– кто любит поколдовать с стилями и создать что- то такое … .
Настраиваем стиль кнопки под себя и свой сайт. Размеры, шрифты, цвета, и т. п.
- Расположение– по умолчанию кнопка стоит в нижнем правом углу, но по желанию ее можно переместить в любой другой угол.
- Отступ по горизонтали– можно сместить кнопку в любую сторону по горизонтали и принимаются отрицательные значения, только стрелка при этом уходит не понятно куда.
- Отступ по вертикали – повторяет предыдущую настройку, только по вертикали.
- Фильтр – делаем настройку показа кнопки на наших страницах. Выбираем на каких страницах кнопка будет присутствовать, а на каких нет.
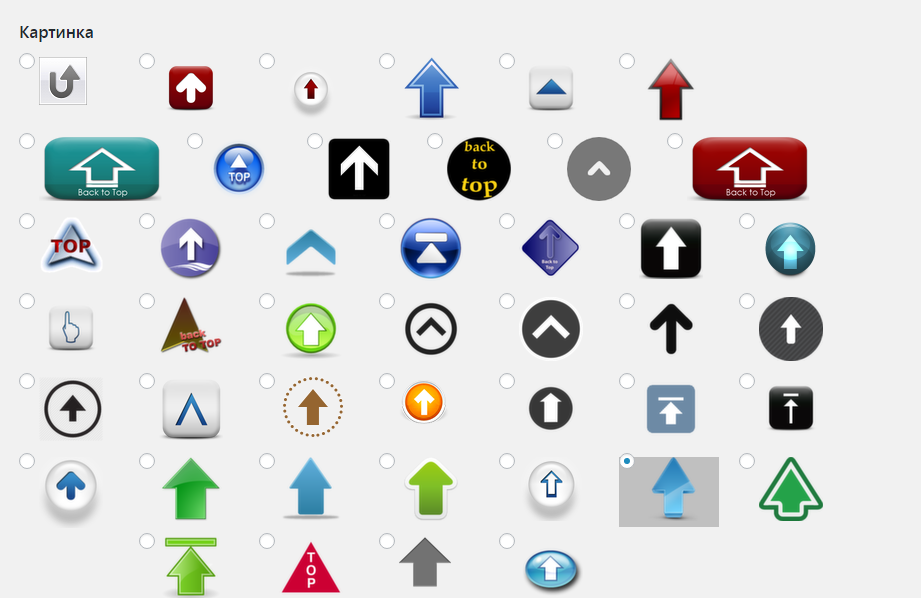
- Картинка – выбираем ту картинку, которая больше всего подходит нам по стилю и цвету. Если у вас есть своя картинка, то в самом низу вы можете указать адрес на свою картинку для загрузки.
Не забываем сохранить настройки, а то все ваши изменения будут напрасными.
Как видите настроек не много и довольно простые, любой с ними может справится.
Я постарался подробно описать все настройки данного плагина, а вам решать пользоваться им или установить тему уже с настроенной в тему стрелочкой. Я практически не трогал настройки по умолчанию, мне они подошли, может быть потом, по ходу дела что то изменю.
Вот и все что я хотел бы рассказать про установку стрелки вверх на страницах блога WordPress. Я хотел бы услышать ваше мнение по этому поводу, ведь сколько людей столько и мнений. Если вы используете что то другое, то прошу вас поделится с нами данной информацией. Мне очень хотелось бы услышать ваше мнение.
Я подумал, может вам удобней посмотреть в видео и записал, смотрите:
Если статья оказалась вам полезной, поделитесь ей с своими друзьями, а также можете подписаться на мои новые статьи в верхнем правом углу сайта.
Дмитрий Т.
PS. Если у вас возникли какие то вопросы по настройке данного плагина, спрашивайте, с удовольствием отвечу на все вопросы.