Здравствуйте Друзья!
Хочу показать вам интересную фишку, наверно уже видели заходя на разные сайты как при прокрутке страницы, нижний баннер начинает двигаться за вами в конец статьи. Мне понравился такой маркетинговый ход и я решил сделать такой же плавающий баннер у себя на сайте. После не долгих поисков я нашел такой плагин, сделал его у себя на сайте и решил им поделиться с вами.
Я записал небольшое видео по настройке и вы можете его посмотреть или продолжая читать статью повторить те же действия по картинкам, сделать такой же баннер у себя на сайте для завлечения посетителей на какую-то страницу.
Установить плагин можно двумя способами:
- На мой взгляд самый простой- это через консоль вашего блога.
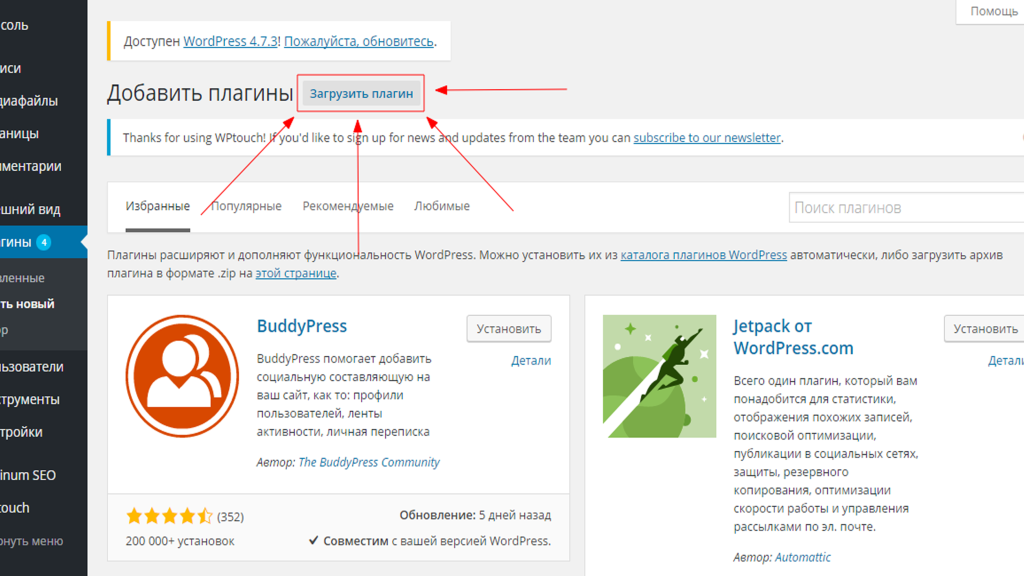
- В консоли вашего блога переходим в вкладку плагины.
- Добавить новый
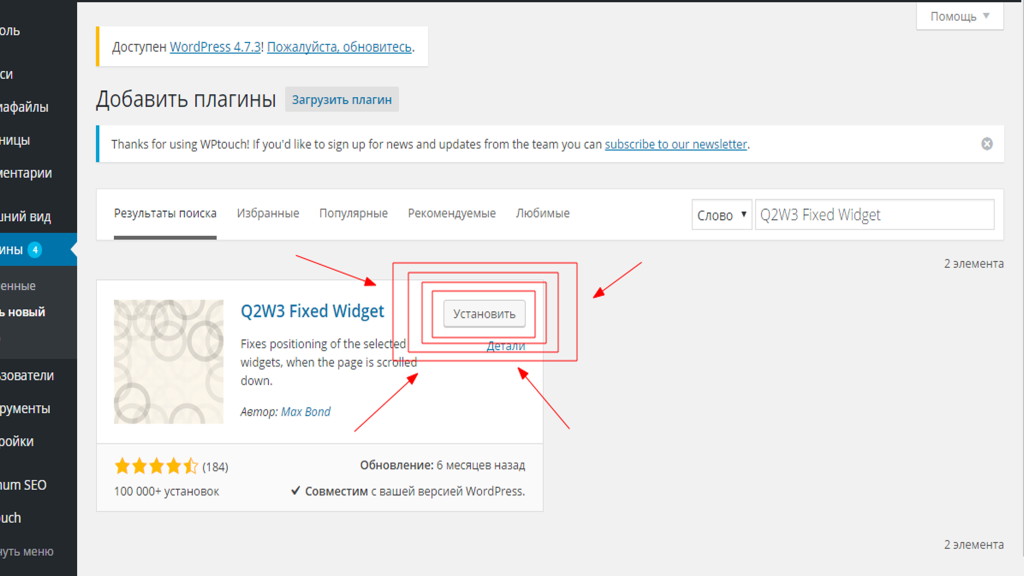
- Вставляем название плагина «Q2W3 Fixed Widget» и нажимаем «Enter»
- Установить
- Активировать
- Немного по сложней и займет некоторое дисковое пространство вашего компьютера.
- Заходим в поисковый браузер.
- В поисковую строку забиваем название плагина «Q2W3 Fixed Widget» и нажимаем кнопку поиск.
- Переходим на страницу WordPress.org
- Нажимаем кнопку «загрузить» или «Download»
- Выбираем куда скачать плагин, необходимо загрузить туда, где вы быстро его потом найдете.
- Переходим в консоль вашего блога и вкладку плагины.
- Загрузить плагин
- Выбрать и загрузить
- Активировать
Далее настройки плагина:
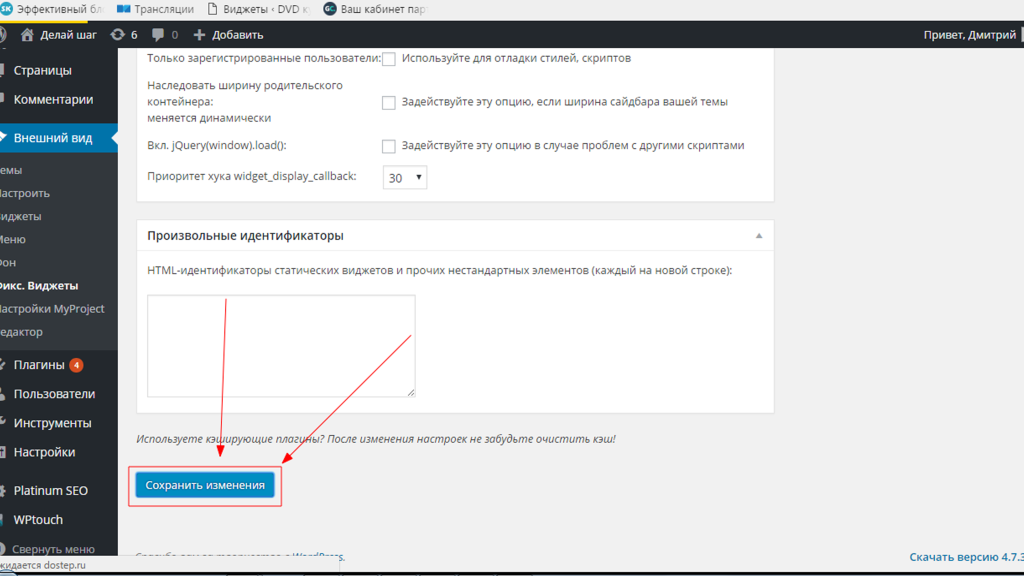
- Внешний вид – Фиксированные виджеты, производим небольшую настройку
- Меняем «нижний отступ» с 0 на 320 пикселей, чтобы наш баннер не наезжал на подвал сайта
- Не забываем сохранить наши изменения
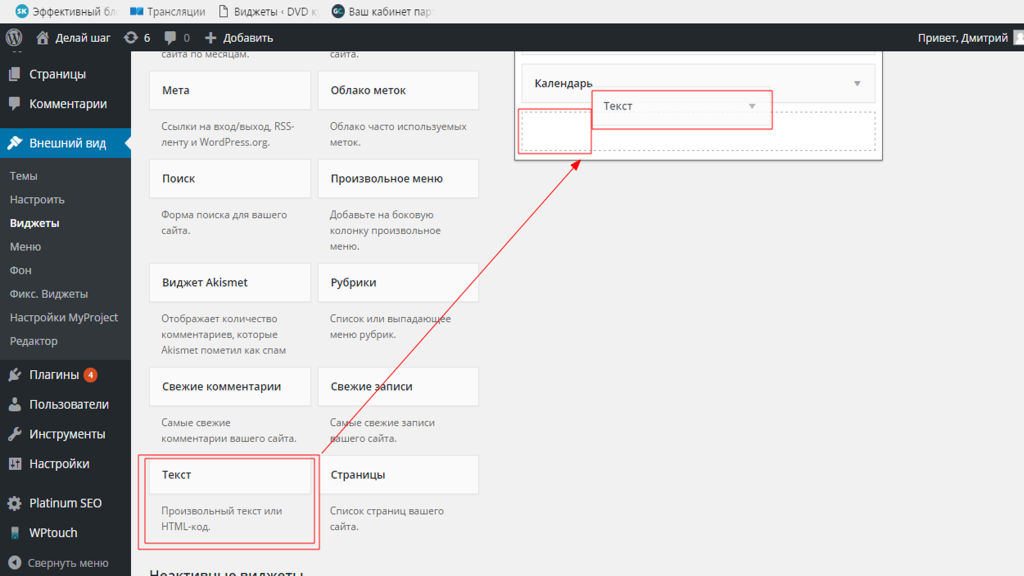
- Внешний вид – Виджеты
- Перетаскиваем «Текст» на боковую колонку в самый низ
- Можете дать заголовок вашему баннеру,но я редко вижу баннер с заголовком
- Вставляем код в текстовое поле «<center><a href="http://ваша ссылка на страницу «><img src=»http://ваша ссылка на картинку" /></a></center>».
- Незабываем про галочку «зафиксировать виджет»
- Сохраняем все наши изменения.
Все наш плавающий баннер готов. Больших вам продаж!
С уважением,
Дмитрий Т.